Hôm nay mình sẽ giới thiệu cho các bạn cách làm nổi bật bài viết đầu tiên. Mình sẽ giới thiệu 2 cách : cách dùng jQuery và không dùng jQuery. 2 cách đều có điểm chung là thêm code CSS cho bài viết đầu tiên để nó khác với các bài khác, và điểm khác biệt giữa 2 cách là 1 cái phức tạp, nặng nề hơn, còn 1 cách thì dễ hiểu, đơn giản hơn. Tuy vậy mình vẫn sẽ giới thiệu cho các bạn cả 2 cách, để các bạn có thêm nhiều thông tin, kiến thức hơn.

A. Cách 1 : dùng Jquery
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
5. Sau cùng là save template lại.
B. Cách 2 : Không dùng jQuery (update)
- Cách này mình sẽ chính lệnh b:if của blogger để chọn bài viết đầu tiên.
- Sau đây là cách thực hiện:
a. Vào bố cục > chỉnh sửa code HTML > nhấp chọn mở rộng mẫu tiện ích. tìm đoạn code này:
b. Thay thế nó bằng đoạn code bên dưới :
- Code CSS các bạn thêm vào trong code template, trước dòng code ]]></b:skin>, ví dụ như code mẫu bên dưới:
c. save template lại.
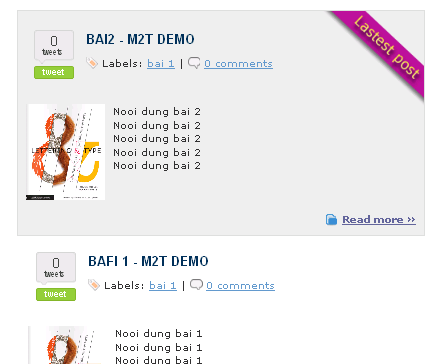
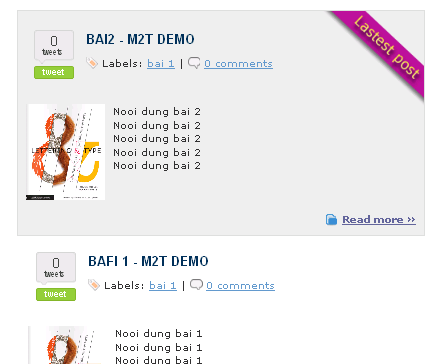
Xem demo trên blogspot : DEMO
Hình ảnh minh họa:

A. Cách 1 : dùng Jquery
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
.post.first {
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
4. Tiếp tục chèn đọan code bên dưới vào trước thẻ đóng </head>background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClas<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClass("first");
});
</script>
</b:if>s("first");
});
</script>
</b:if>
Ở đây mình có sử dụng điều kiện b:if để thủ thuật chỉ hiển thị ở ngòai trang chủ, nếu như không có lệnh này, thì khi mở ở trang bất kì nào như : bài viết, trang archive, label … thì bài viết đầu tiên đều được làm nổi bật.<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClas<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClass("first");
});
</script>
</b:if>s("first");
});
</script>
</b:if>
5. Sau cùng là save template lại.
B. Cách 2 : Không dùng jQuery (update)
- Cách này mình sẽ chính lệnh b:if của blogger để chọn bài viết đầu tiên.
- Sau đây là cách thực hiện:
a. Vào bố cục > chỉnh sửa code HTML > nhấp chọn mở rộng mẫu tiện ích. tìm đoạn code này:
<b:include data='post' name='post'/>
b. Thay thế nó bằng đoạn code bên dưới :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:post.isFirstPost == "true"'>
<div id='first-post'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
- Với đoạn code trên ta đã dùng div với id là first-post để bao bài viết đầu tiên lại. Nhưng nếu làm tới đây thì ta sẽ chưa thấy được gì, muốn bài viết đầu tiên khác với các bài còn lại thì ta phải thêm code CSS cho nó. <b:if cond='data:post.isFirstPost == "true"'>
<div id='first-post'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
- Code CSS các bạn thêm vào trong code template, trước dòng code ]]></b:skin>, ví dụ như code mẫu bên dưới:
#first-post {
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
c. save template lại.
 Posted in: Thủ Thuật
Posted in: Thủ Thuật











0 nhận xét:
Đăng nhận xét