B1: chúng ta vào trang http://flashvortex.com
sau đó chọn thẻ texts, ngoài ra các bạn có thể chọn banner hay thẻ khác để làm tùy thích.
ở đây mình chọn thẻ texts
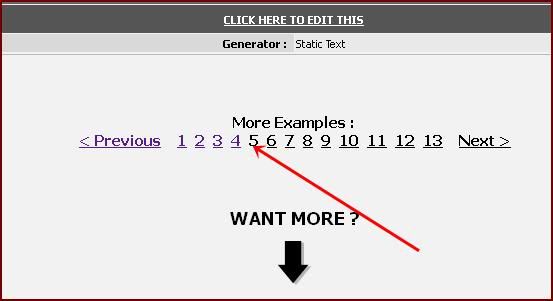
mình chọn cách làm đèn flash chạy chữ, nên vào trang 5
| Click vào đây để phóng to ảnh (http://chiplove.biz). |

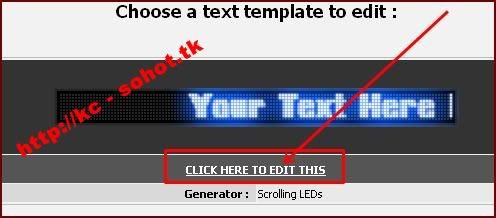
B2 :

B3 :
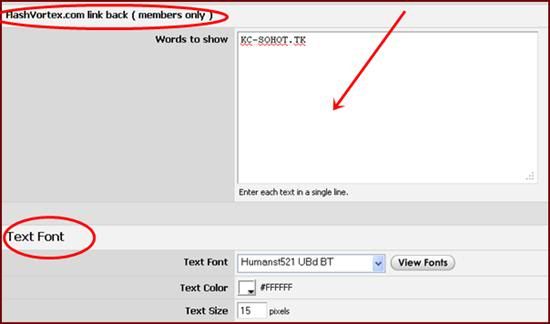
ở vùng thứ nhất các bạn điền chữ vào ô words to show
còn text font là kiểu chữ và màu sắc kích cỡ các bạn lựa chọn tùy thích
ở các vùng bên dưới các bạn tự tìm hiểu cũng lựa chọncác hiệu ứng sao cho phù hợp
| Click vào đây để phóng to ảnh (http://chiplove.biz). |

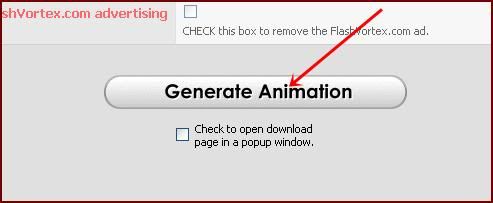
B4: sau cùng chọn nút generate amimatin, sau đó chúng ta sẽ hoàn thành

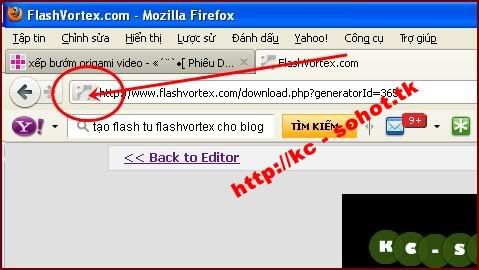
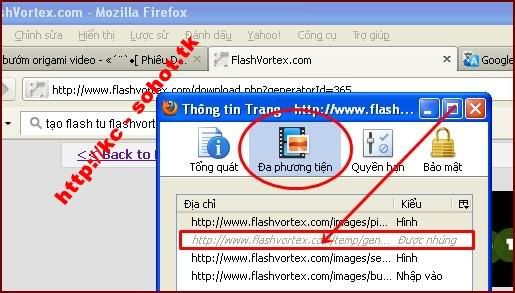
B5: để lấy link flash với bạn nào chưa biết mình hướng dẫn lấy link với trình duyệt firefox! ( hoặc cũng có thể dowload về rồi úp lên)
click vào biểu tượng theo hướng mũi tên


dòng chữ đen nhạt chính là link flash
với những flash thế này thường thì rất khó điều chỉnh kích thước, các bạn kiên nhẫn điều chỉnh chút là ok





 Posted in:
Posted in: 






0 nhận xét:
Đăng nhận xét